
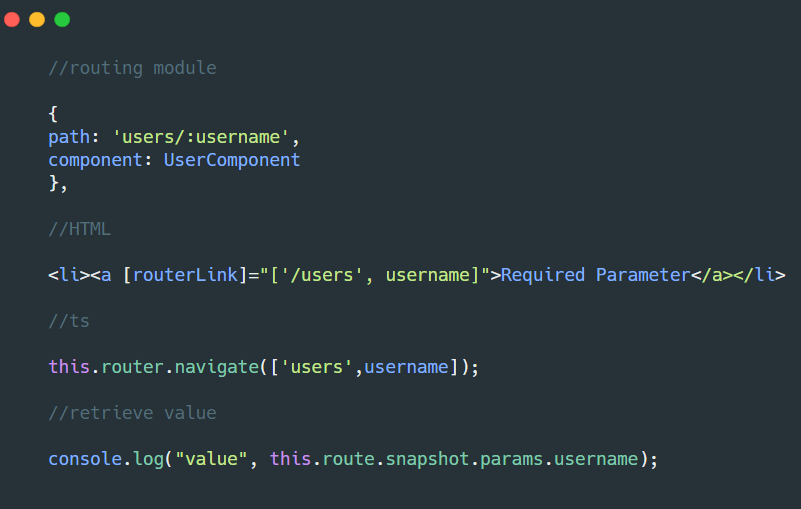
Router 06: Pass Query params and Fragments with Angular Router, via raw html and programatically | by Yuvaraj S | Medium

javascript - How to access route params from react-router-dom using Typescript? Ex: `/some-route/:slug` - Stack Overflow
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://i.ytimg.com/vi/XyLcPdv1LKM/maxresdefault.jpg)














![Angular Router Navigate [Step-by-Step Guide] Angular Router Navigate [Step-by-Step Guide]](https://appdividend.com/wp-content/uploads/2020/07/Beginners-Guide-to-Angular-Router-Navigate-with-Example.png)