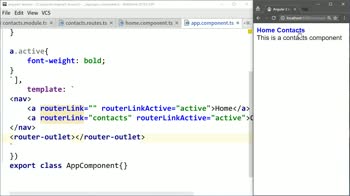
![Styling Active Router Link in Angular | Angular Routes | Angular 6 Tutorial in Hindi (2019) [#17] - YouTube Styling Active Router Link in Angular | Angular Routes | Angular 6 Tutorial in Hindi (2019) [#17] - YouTube](https://i.ytimg.com/vi/oxLd-Zp_o80/hq720.jpg?sqp=-oaymwEhCK4FEIIDSFryq4qpAxMIARUAAAAAGAElAADIQj0AgKJD&rs=AOn4CLDHQF1uMTGdx01NSiXWHk6cyS7Rbw)
Styling Active Router Link in Angular | Angular Routes | Angular 6 Tutorial in Hindi (2019) [#17] - YouTube

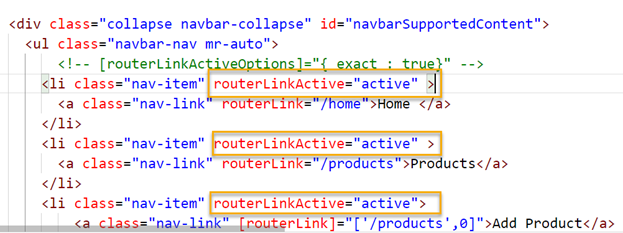
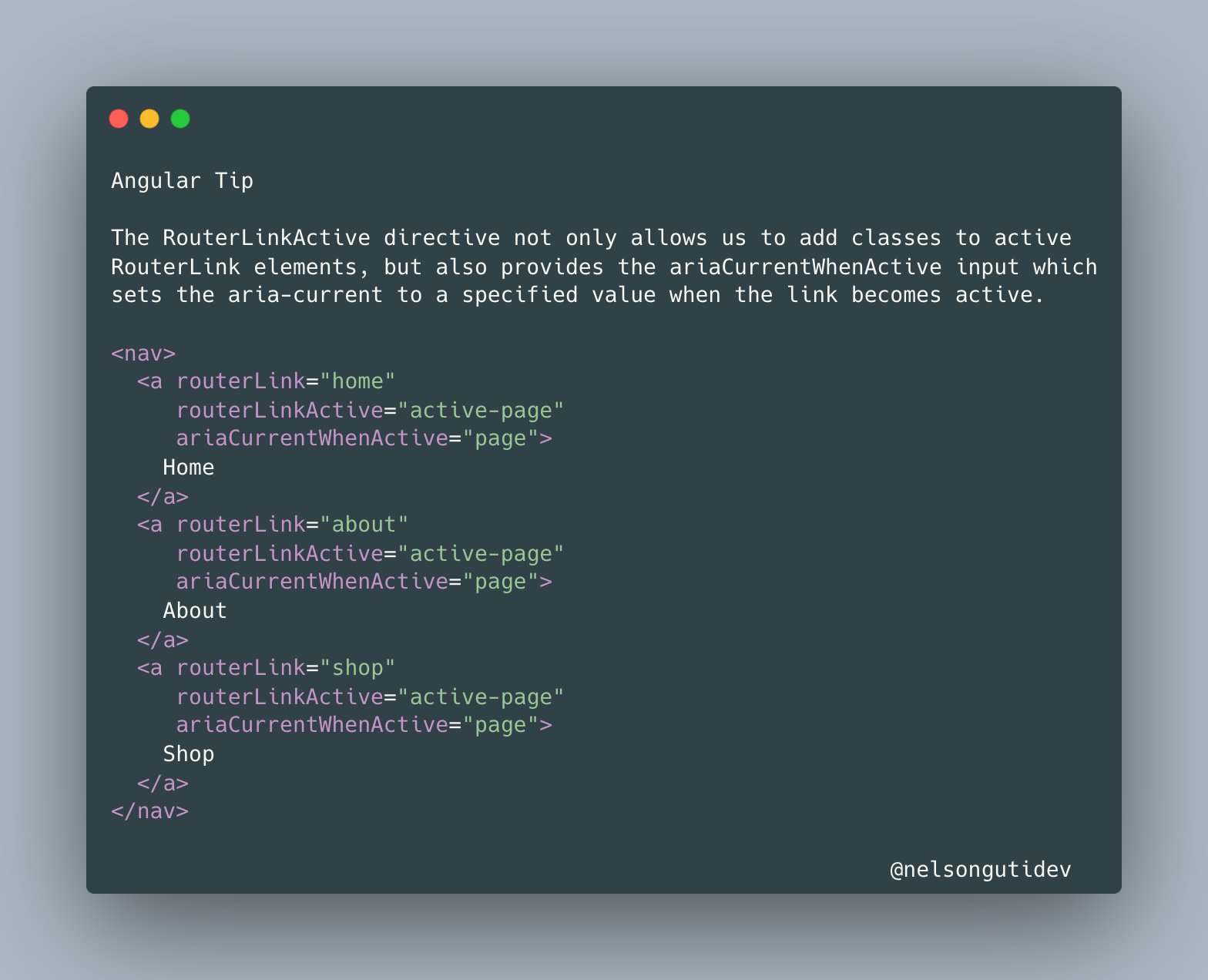
Nelson Gutiérrez on X: "#AngularTipTuesday The RouterLinkActive directive provides the ariaCurrentWhenActive input which sets the aria-current to a specified value when the link becomes active. #angular #accessibility https://t.co/XXnMf60okg" / X