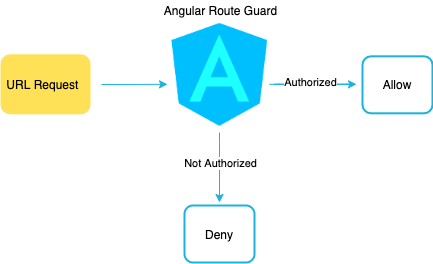
Use Angular Route-Guards to Secure Angular Pages — By allow, deny or redirect to other page-view. | by Ankit Maheshwari | JavaScript in Plain English

Netanel Basal on X: "Using the new inject() functionality in @angular, we have the power of functions in JS. It means that we can compose or create higher-order functions. For example, we