javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

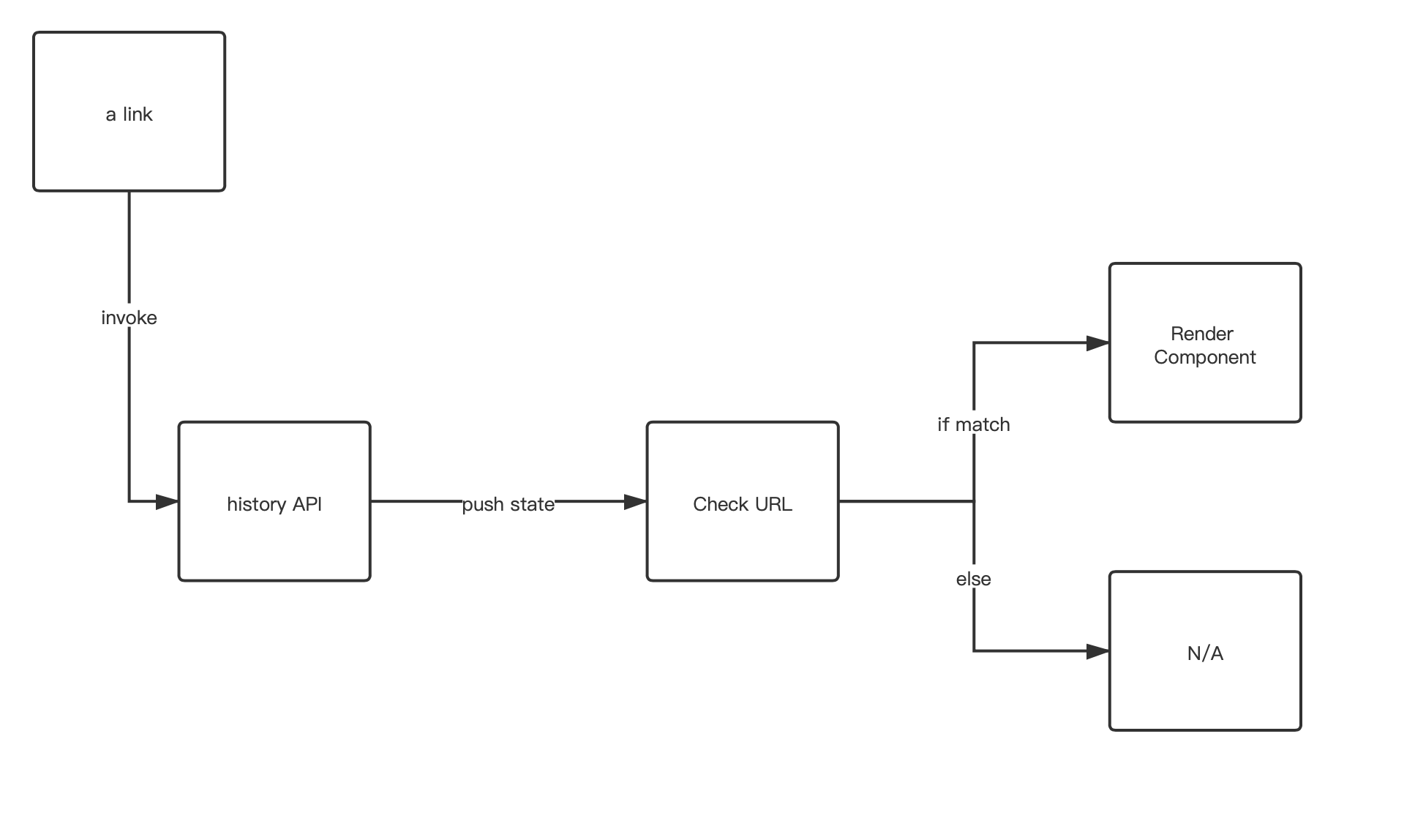
Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English

A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Medium

Error when push a new route only triggers URL change but not location change in Supasate Connected-React-Router - Lightrun

![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)
![25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube 25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube](https://i.ytimg.com/vi/_1GUEJynrJo/maxresdefault.jpg)


.png)






![25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube 25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube](https://i.ytimg.com/vi/_1GUEJynrJo/sddefault.jpg)