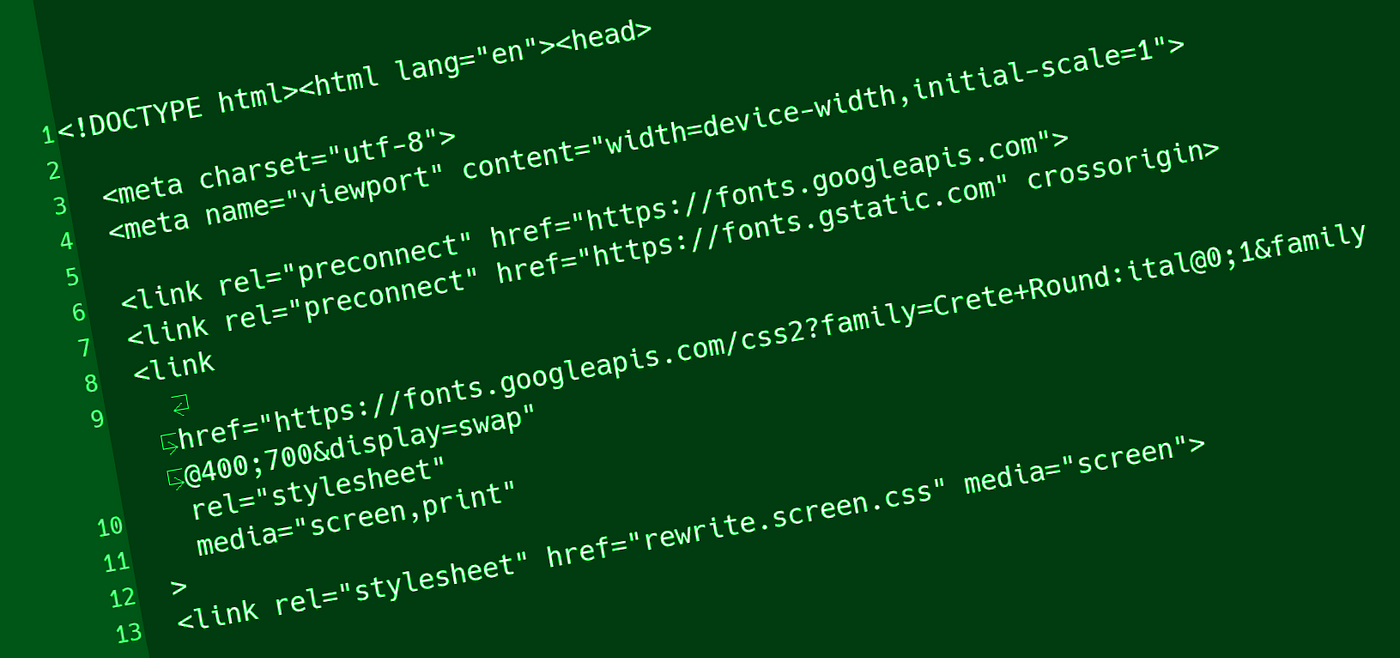
javascript - Viewport argument value "device-width;" for key "width" not recognized. Content ignored - Stack Overflow

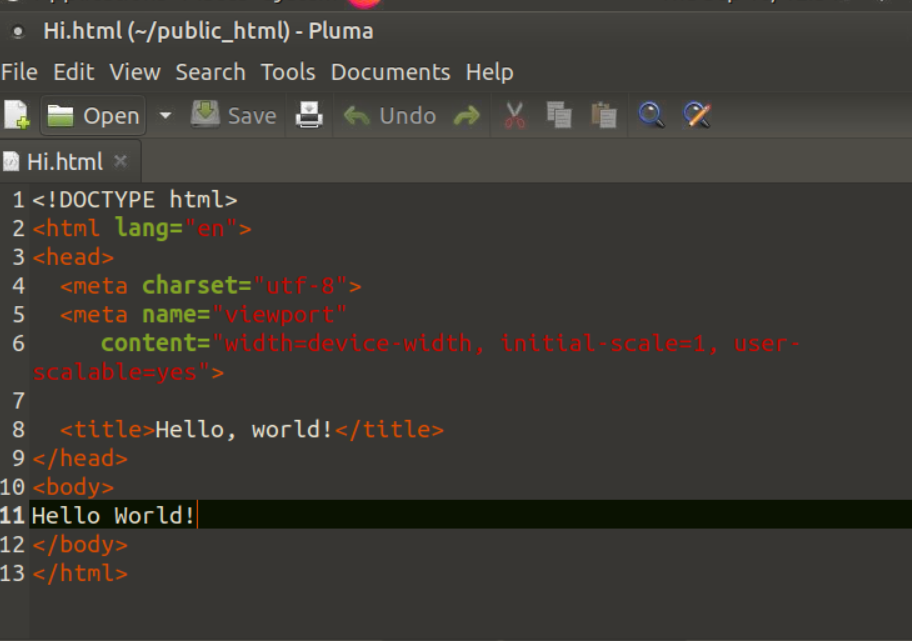
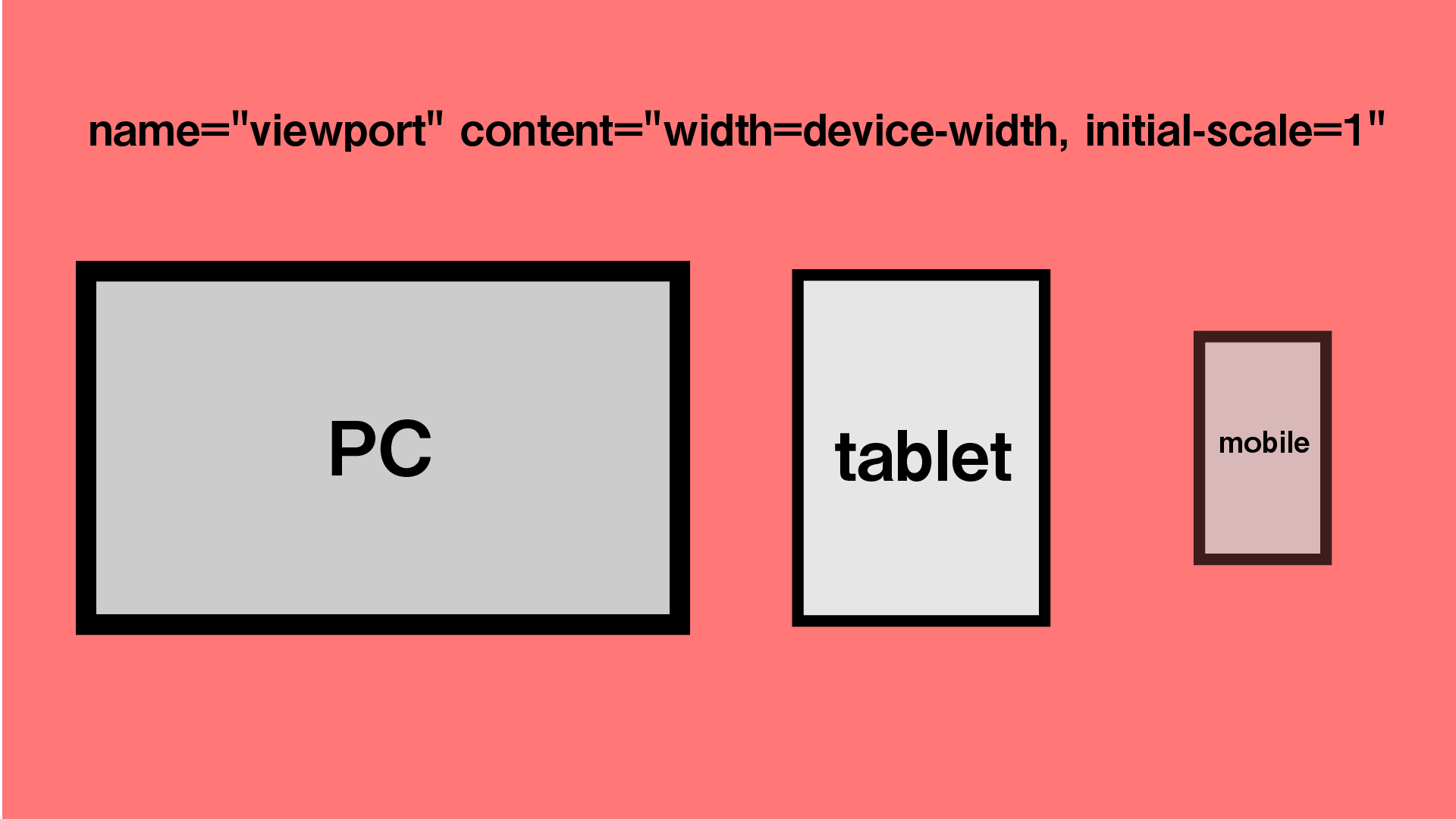
SOLVED: Add a viewport meta tag with user-scalable set to yes, width set to device-width, and initial-scale set to 1.

html - What is initial scale, user-scalable, minimum-scale, maximum-scale attribute in meta tag? - Stack Overflow