
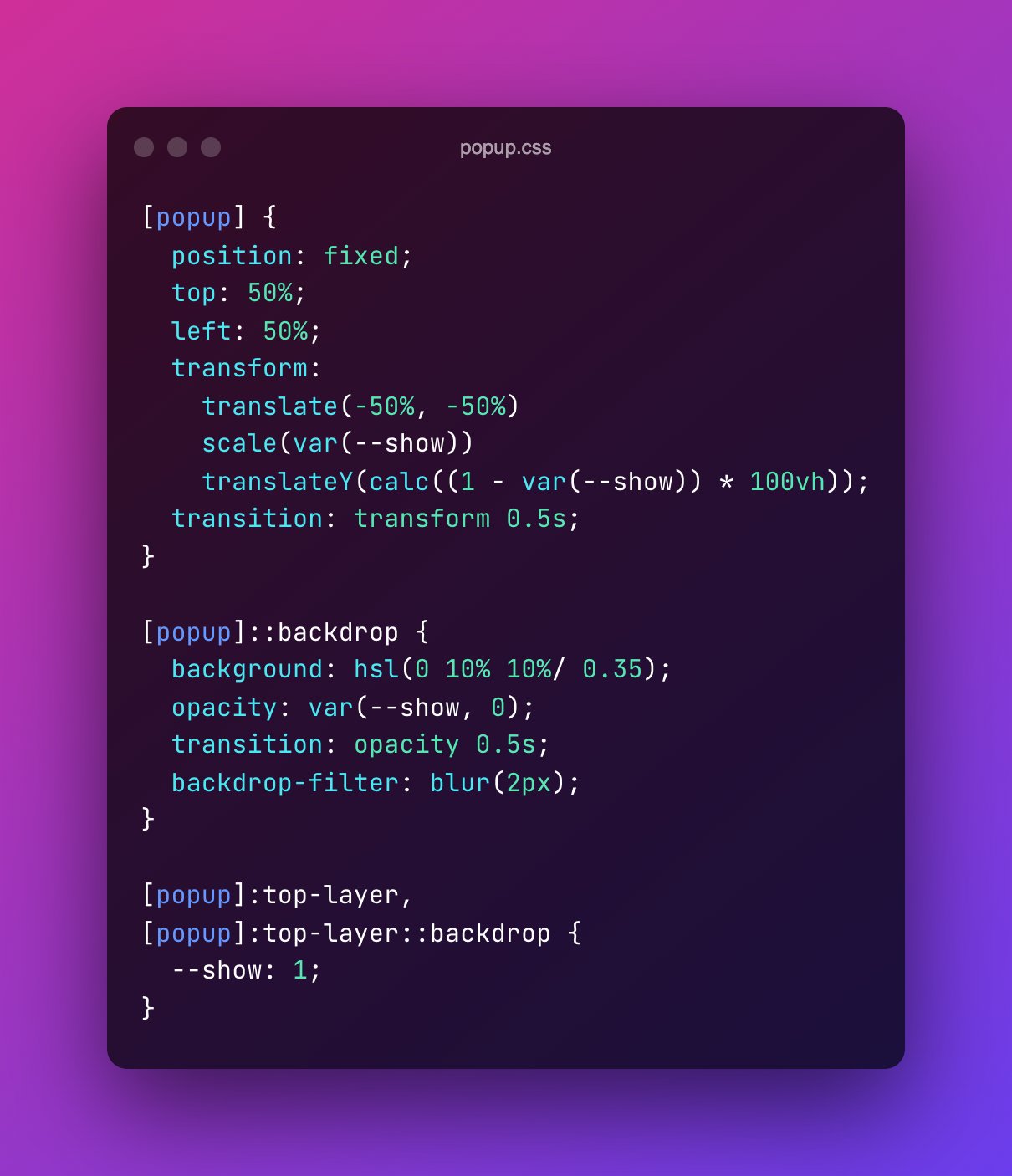
jhey △🐻🎈 on X: "For the "Important" CSS, it's this ✨ Not much at all. This one is powered by a custom property "--show". That :top-layer pseudo selector determines when a PopUp

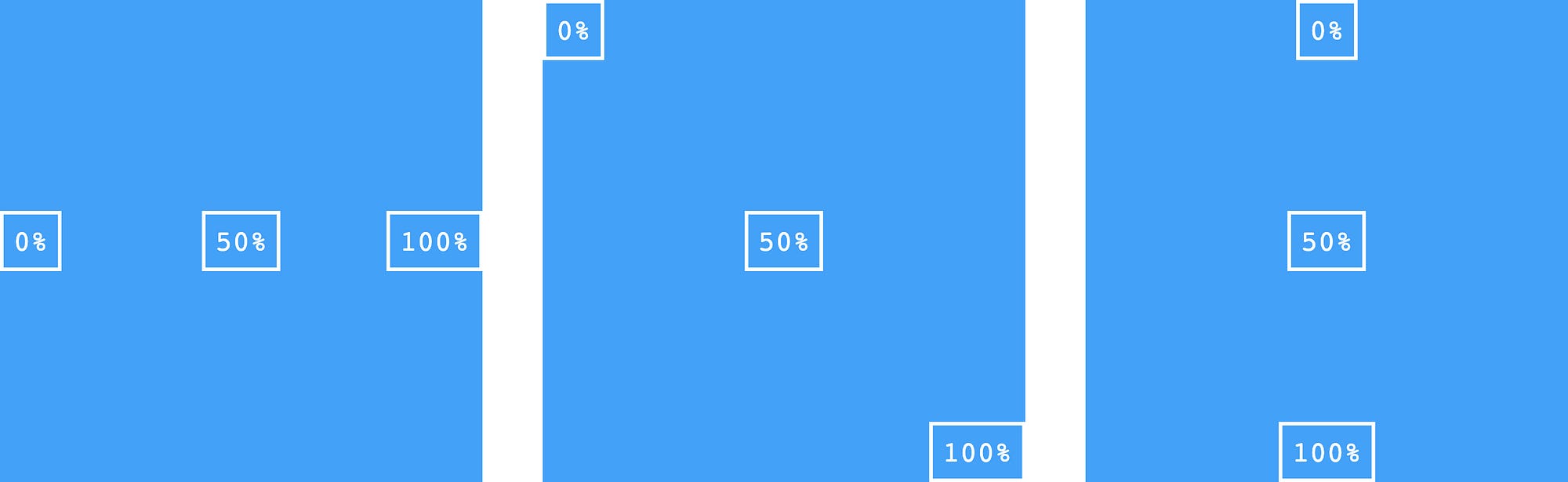
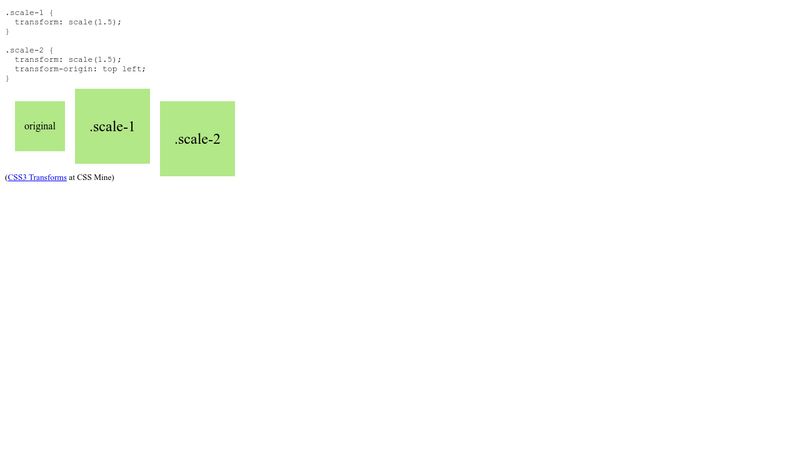
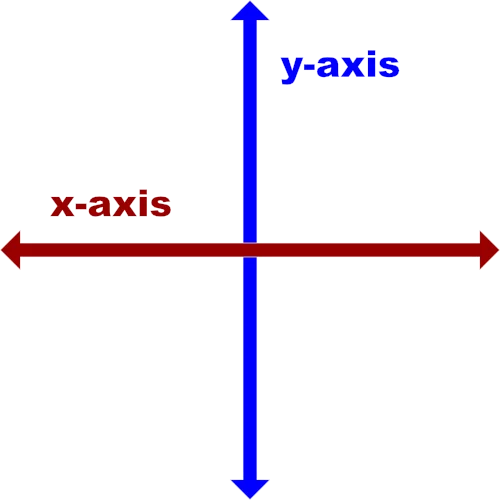
Change an element's anchor point using transform-origin - Create Modern CSS Animations - OpenClassrooms

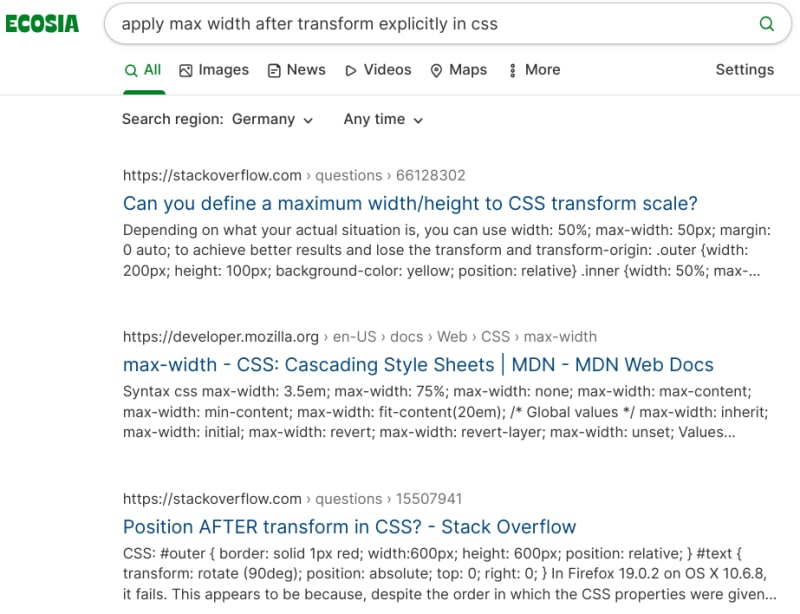
css - Add transform property (scale) without changing previous transform property (translate3d) - Stack Overflow

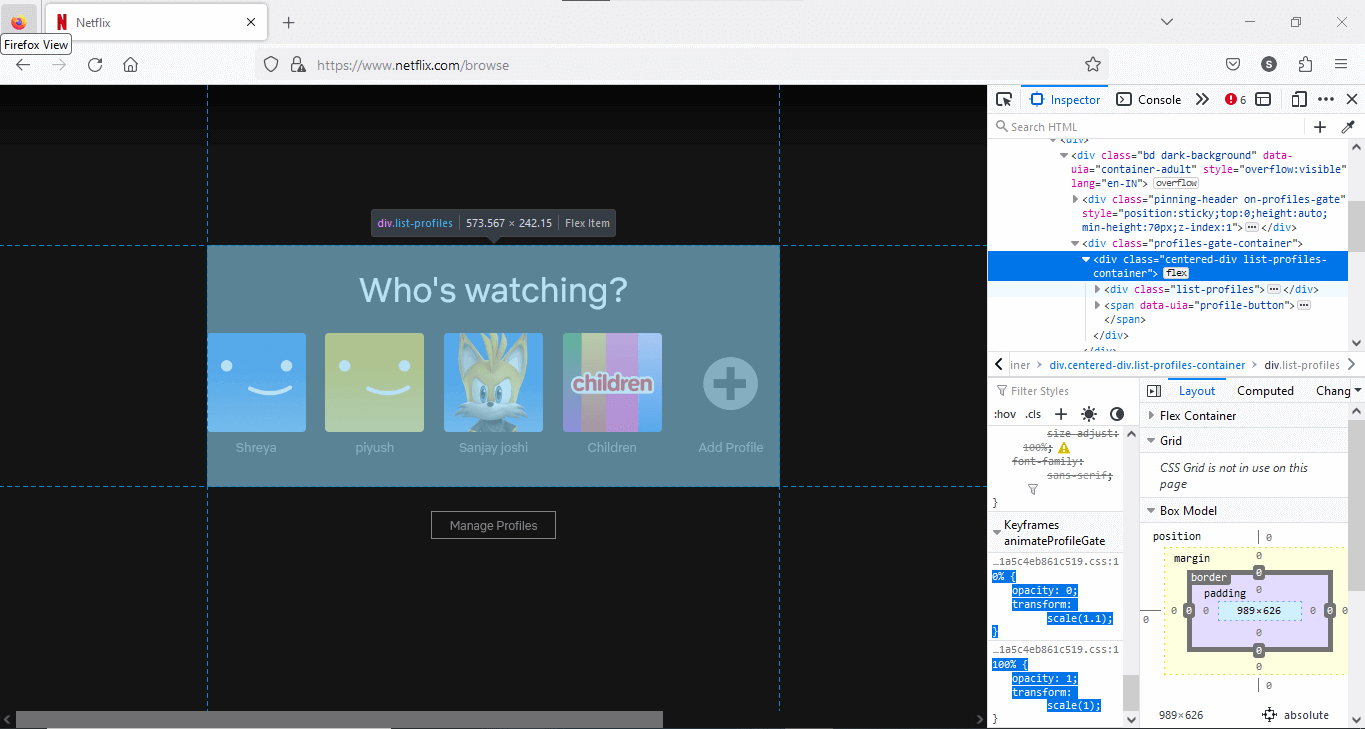
Day 22: Using container transform pattern to animate the appearance of a search box | by MasaKudamatsu | 100 Days in Kyoto to Create a Web App with Google Maps API | Medium