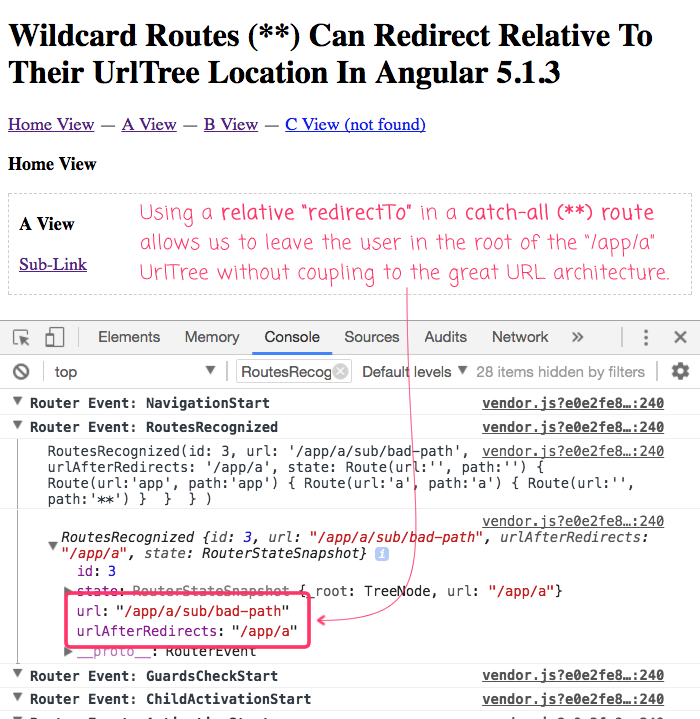
LoadChildren - lazy loaded routes and relative path problems · Issue #12236 · angular/angular-cli · GitHub

Angular Routing in 5 Minutes. You can use the Angular Route… | by Arseniy Tomkevich | JavaScript in Plain English

Lecture 20 - Angular Route Paths | Absolute & Relative Paths in Routing #leadsoft #surajsir - YouTube

angular2 routing - Angular -> NG04002: Cannot match any routes. URL Segment: 'edit' - Stack Overflow

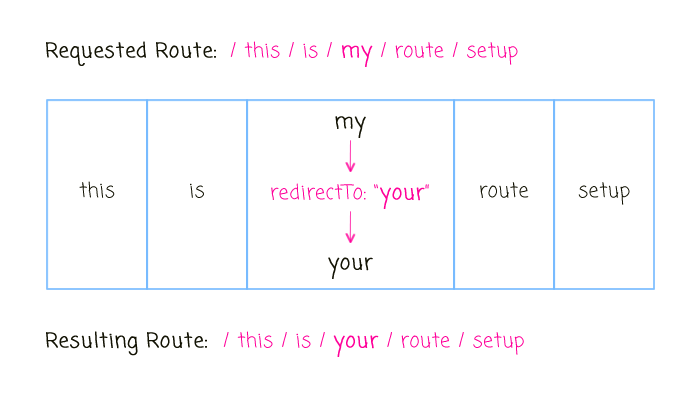
Best Route Forward — Declarative Route Path Management in Angular Apps | by Netanel Basal | Netanel Basal